Joomla-CMS und das PHP-Kalender-Script
Integration des online-Kalenders in Joomla 2.5
Dieser Artikel beschreibt das Zusammenwirken des Kalender-Scrips mit dem CMS-System Joomla. Das Kalender-Script ist in PHP programmiert und somit prinzipiell leicht in Joomla integrierbar. Es gibt aber Grenzen, da der Kalender ein eigenständiges Programm und kein ausgemachtes Joomla-Modul ist. Am Beispiel von Joomla 2.5.7 soll hier die Einbindung beschrieben werden.
Um diese Integration zu bewerkstelligen müssen Sie kein Programmierer sein. Allerdings sollten Sie schon einmal HTML-Code und PHP-Code gesehen haben. Und mit CSS-Code sollten Sie recht gut umgehen können, um die optische Einpassung Ihren Wünschen entsprechend realisieren zu können.
1. Kalender-Installation unter bzw. neben Joomla
Joomla ist bereits in Ihrem Web installiert und eingerichtet. Es solle in einem angenommenen Hauptordner /cms auf Ihrem Server liegen, was einem angenommenen absoluten Serverpfad /kunden/0815/ihr_web/cms entsprechen soll. Aufzurufen sei Ihre Joomla-Installation als http://www.ihr-web.de/cms/index.php.
Dann gibt es zwei gleichwertige Möglichkeiten, das Kalender-Script günstig zu platzieren. Zum ersten in einem eigenen Hauptordner /kalender, wonach das Kalender-Script aufzurufen wäre als http://www.ihr-web.de/kalender/. Oder in der zweiten Variante als Unterordner innerhalb von Joomla also in /cms/kalender und der Aufrufadresse http://www.ihr-web.de/cms/kalender/. Nach der Installation an einem der beiden Orte und dem Setup des Kalenders sollte dessen eigenständiges Funktionieren völlig losgelöst vom Joomla-CMS hinreichend überprüft werden.
Danach sollte das Kalender-Script auf den UTF-8-Zeichensatz umgestellt werden, da Joomla fast überall unter diesem Zeichensatz betrieben wird. In der Administration des Kalender-Scripts unter Allgemeines ist dafür die Einstellung Zeichensatz für Ausgaben umzuschalten. Außerdem sollten die HTML-Schablonen kalSeite.htm, kalPopup.htm, kalDruck.htm, kalFreischalt.htm für diesen Zeichensatz optimiert werden, selbst wenn diese Schablonen unter Joomla später kaum benutzt werden. Öffnen Sie diese HTML-Schablonen mit einem Editor-Programm und entfernen Sie die Zeile
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1">
zugunsten der dort bereits vorbereiteten aber im Original auskommentierten Zeile
<meta http-equiv="content-type" content="text/html; charset=utf-8">
2. Kalender-Integration in den Inhalt einer Joomla-Seite
Sie können das Kalender-Script auf zwei Wegen in eine vorhandene Joomla-Beitragsseite einbauen. Über ein iFrame oder über den PHP-Befehl include. Per iFrame ist der schnellere, unkompliziertere Weg. Allerdings ist diese Vorgehensweise wahrscheinlich mit Kompromissen behaftet. So wird es meist nicht möglich sein, ein Zusammenspiel von Minikalender und Terminliste zu realisieren.
Die bessere aber aufwendiger Variante ist die PHP-Integration. Joomla ist zunächst einmal nicht dafür vorbereitet, fremden PHP-Code oder fremde PHP-Scripte auszuführen. Durch ein passendes Plugin muss diese Fähigkeit ergänzt werden. Installieren Sie also ein Plugin, das das Ausführen von PHP-Code im Inhalt eines Beitrages ermöglicht. Ich empfehle DirectPHP. Aber auch die Ergänzung sourcerer funktioniert. Ebenfalls könnten die Plugins Embed Script oder auch Any HTML, PHP, CSS, Script geeignet sein.
Sofern Sie sich für diese bessere Integrationsmethode entscheiden muss jedoch am Kalender-Script noch einmal korrigiert werden. Eine Reihe von globalen Variablen muss in der zentralen Einstell- und Wertedatei kalWerte.php zusätzlich als global definiert werden. Öffnen Sie die Datei kalWerte.php und fügen Sie ganz oben direkt als Zeile 2 die folgende Anweisung ein:
global $kal_FeldName, $kal_FeldType, $kal_ListenFeld, $kal_SortierFeld, $kal_LinkFeld, $kal_DetailFeld, $kal_SuchFeld, $kal_EingabeFeld, $kal_KopierFeld, $kal_PflichtFeld, $kal_SpaltenStil, $kal_ZeilenStil, $kal_NListenFeld, $kal_NDetailFeld, $kal_NKopierFeld, $kal_NEingabeFeld, $kal_Kategorien, $kal_Symbole, $kal_NutzerFelder, $kal_NutzerPflicht, $kal_AktuelleFeld, $kal_AktuelleLink, $kal_AktuelleStil, $kal_LaufendeFeld, $kal_LaufendeLink, $kal_LaufendeStil, $kal_WochenTag;
Danach können Sie mit der eigentlichen Arbeit an Ihrer Beitragsseite unter Joomla beginnen.
Im Falle der Verwendung des Plugins DirectPHP lautet der in den Seiten-Inhalt einzufügende Code:
<?php include_once '/kunden/0815/ihr_web/cms/kalender/kalWerte.php'; include '/kunden/0815/ihr_web/cms/kalender/kalender.php'; ?>
Die Verwendung absoluter Serverpfade ist nicht zwingend aber empfehlenswert.
Versuchen Sie nicht etwa, es durch Zeilenumbrüche und Einrückungen lesefreundlich wie in obigem Muster zu gestalten. Ganz im Gegenteil! Schreiben Sie den PHP-Code als eine einzige durchgehende lange Zeile in den Beitragsinhalt, ohne dazwischen die Enter-Taste zu betätigen. Anderenfalls fügt der Joomla-Editor codestörende Absatzzeichen dazwischen. Schalten Sie nach der Eingabe des PHP-Codes in die HTML-Ansicht des Editors um oder schalten Sie den Editor aus, um den HTML-Code der Eingabe zu sehen. Sie werden in etwa Folgendes vorfinden:
<p><?php include_once '/kunden/0815/ihr_web/cms/kalender/kalWerte.php'; include '/kunden/0815/ihr_web/cms/kalender/kalender.php';?></p>
Der Joomla-Editor hat den Code in einen Absatz <p>...</p> eingebettet. Das ist als Umfassung für die gesamte Ausgabe des Kalenders unpassend und muss manuell in einen <div>...</div>-Container geändert werden. Je nach verwendetem Template des Joomla-CMS kann es sinnvoll sein, den Kalender mittig auszurichten. Dazu ist dann gleich der <div>-Container verwendbar. Die Endfassung in der HTML-Ansicht des Seiteninhalts wäre dann eine lange Zeile:
<div style="text-align:center;"><?php include_once '/kunden/0815/ihr_web/cms/kalender/kalWerte.php'; include '/kunden/0815/ihr_web/cms/kalender/kalender.php';?></div>
In der Normalansicht des Beitragsinhalts würde sich dann ergeben:

Bei alternativer Verwendung des Plugins sourcerer haben Sie es mit der Codeeingabe etwas leichter, weil sourcerer über eine extra Schaltfläche unter dem Editor die Codeeingabe unterstützt. Bei der mittigen Ausrichtung über einen umschließenden <div>...</div>-Container müssen Sie aber auch hier wieder manuell eingreifen, weil der Joomla-Editor es mit einem ungeeigneten <p>-Absatz bewerkstelligen wird. Im Ergebnis würde sich beim Plugin sourcerer folgendes Bild für den einzubettenden Kalender ergeben.

Wenn Sie diese Arbeit erledigt haben, sollten Sie im Frontend auf der betreffenden Beitragsseite eine Erfolgskontrolle durchführen. Die Terminliste des Kalender-Scripts sollte ausgegeben werden, allerdings in einer total unformatierten Weise. Keine Panik - die CSS-Styles fehlen ja noch.
3. Einbau der CSS-Styles des Kalender-Scripts
Die CSS-Syles des Kalenders befinden Sie in der Datei kalStyle.css. Es ist also ein Verweis auf kalender/kalStyle.css zu legen. Dafür gibt es drei Möglichkeiten.
Zum Ersten könnte dieser Verweis direkt in das Template eingefügt werden. Das ist die unflexibelste Variante.
<link rel="stylesheet" type="text/css" href="kalender/kalStyle.css">
Sie ist nur für Webmaster zu empfehlen, die für die Manipulation der Datei index.php im Template die nötige Sicherheit besitzen.
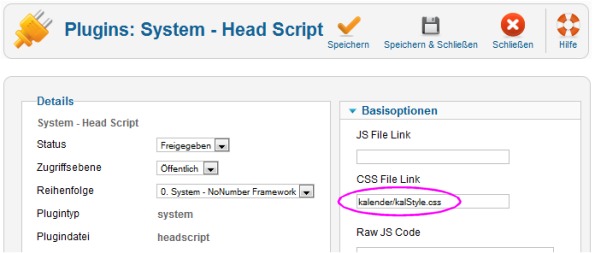
Die zweite bequemere Variante besteht in der Verwendung des Plugins Head Script. Nach dessen Installation können beliebige zusätzliche CSS-Dateien oder Java-Script-Dateien für die Joomla-Seiten einfach über deren Dateinamen eingetragen werden. Das Plugin kümmert sich um die normgerechte Einbindung des passenden Codes in die Beitragsseiten.

Hinweis: Allerdings verursacht das Plugin Head Script nach der Installation und Aktivierung in der momentanen Fassung Warnmeldungen sowohl im Backend als auch im Frontend.
Only variables should be assigned by reference in
joomla/plugins/system/headscript/headscript.php on line 34
Only variables should be assigned by reference in
joomla/plugins/system/headscript/headscript.php on line 35
Diese lassen sich leicht beseitigen durch Korrektur in der Datei headscript.php in Zeile 34 und 35. In der Originalfassung beider Zeilen sind lediglich die &-Zeichen zu entfernen. (ohne Gewähr!)
$loc =& JFactory::getURI(); $doc =& JFactory::getDocument();
Die dritte simple aber nicht ganz saubere Variante besteht im Einbau der CSS-Referenz direkt in den Seiteninhalt der Kalender-Beitragsseite. Und zwar oberhalb des PHP-include-Codes. Im Falle der Verwendung des Plugins DirectPHP durch eine PHP-Ausgabe:
<?php echo chr(60).'link rel="stylesheet" type="text/css" href="kalender/kalStyle.css"'.chr(62);?>
Im Falle des Verwendung des Plugins sourcerer durch eine Ausgabe von:
{source}[[link rel="stylesheet" type="text/css" href="kalender/kalStyle.css"]]{/source}
Nach diesem Einbau der CSS-Datei sollte im Frontend der Kalender ordentlich formatiert erscheinen. Allerdings werden je nach dem von Joomla verwendetem Template Nachbesserungen im CSS-Code der Datei kalStyle.css notwendig sein. Besonders die Ausrichtung einiger Elemente ist verbesserungsbedürftig.
4. bekannte Randerscheinungen
4.1. Plugin E-Mail-Verschleierung
Viele Joomla-Installationen haben standardmäßig das Plugin Plugin Inhalt - E-Mail-Verschleierung (emailcloak) aktiviert. Diese Plugin verschlüsselt auf allen ausgegebenen Seiten E-Mail-Adressen durch einen Java-Script-Code, damit die Adressen nicht von Robotern/Spidern erkannt und missbraucht werden. Das Kalender-Script gibt normalerweise an keiner Stelle E-Mail-Adressen für Besucher im Klartext aus. Insofern behindert das Plugin Inhalt - E-Mail-Verschleierung den Kalender nicht.
Leider greift aber die E-Mail-Verschlüsselung auch auf den Inhalt von Formularfeldern zu. Wenn also ein Benutzer des Kalenders eine E-Mail-Adresse in ein Terminfeld einträgt oder auch in seine eigenen Benutzerdaten während der Registrierung bzw. beim Login so würde nach Abschicken des Formulars das Echo im Formularfeld verschlüsselt wiedergegeben, was stören würde.
Entweder Sie deaktivieren das gesamte Plugin Inhalt - E-Mail-Verschleierung systemweit, oder aber Sie schalten es nur selektiv für die Inhaltsseite des Kalender-Scripts aus. Dazu gibt es die Anweisung {emailcloak=off}. Diese ist direkt über dem PHP-Code zum Integrieren des Kalenders in die Seite einzubauen. Also im Falle der Verwendung von DirectPHP so:
{emailcloak=off}
<?php
include_once '/kunden/0815/ihr_web/cms/kalender/kalWerte.php';
include '/kunden/0815/ihr_web/cms/kalender/kalender.php';
?>
5. Grenzen und unlösbare Einschränkungen
5.1 Benutzerdaten und Benutzerlogin
Das Kalender-Script verfügt über eine eigene Benutzerverwaltung für registrierte Benutzer. Diese ist nicht kompatibel mit der Benutzerverwaltung von Joomla. Ein Login als Joomla-Nutzer wird vom Kalender nicht erkannt und ignoriert. Auf den Seiten des in Joomla integrierten Kalenders bewegen sich solche Benutzer dennoch als Gäste. Es ist ein zusätzliches Login beim Kalender nötig.
5.2 Druckfunktion des Kalenders
Die Druckfunktion des Kalenders kann in einem Popup-Fenster realisiert werden. Diese Variante funktioniert ohne Einschränkungen auch unter Joomla.
Falls die Druckfunktion des Kalender-Scripts jedoch auf das Hauptfenster eingestellt ist, versagt diese. Es würde die gesamte sichtbare Webseite gedruckt also einschließlich Kopfbanner und Menü von Joomla. Das ist meist unerwünscht. Bei Druck im Hauptfenster sollte deshalb der Link [Drucken] des Kalender-Scripts auf der Administrationsseite Layout gänzlich entfernt werden und stattdessen die Druckfunktion von Joomla für diese Inhaltsseite aktiviert werden.
Stand: 27.10.2012